Tutorial kali adalah cara nak letakkan border di sidebar & title post dengan cara paling simple..
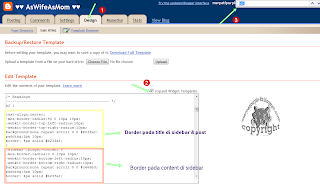
No. 1 : Border Pada Title Post
No. 2 : Border Pada Sidebar
Cara2 meletakkan border pada sidebar & post Title :
1. Buka Dasboard --- > Design --- > Edit HTML --- > Tick Expand Widget Templete
2. Then , CTRL + F kod :
3. Lepas tu, masukkan kod dibawah ini , betul2 di bawah kod h2 {
4. Paparan akan menjadi seperti begini :
PANDUAN
✦ Warna BIRU --- > Adjust bahagian warna background
✦ Warna HIJAU --- > Adjust keluasan border
✦ Warna MERAH --- > Adjust bentuk & ketebalan border
2. Then , CTRL + F kod :
h2 {
3. Lepas tu, masukkan kod dibawah ini , betul2 di bawah kod h2 {
text-align:center;-moz-border-radius:40 0 10px 10px;-webkit-border-top-left-radius:10px;-webkit-border-top-right-radius:10px;background:none repeat scroll 0 0 #b23fa1;padding:5px 10px;border: 4px solid #b23fa1;}.sidebar .widget-content {-moz-border-radius:0 0 10px 10px;-webkit-border-bottom-left-radius:10px;-webkit-border-bottom-right-radius:10px;background:none repeat scroll 0 0 #c666b3;padding:5px 10px;border: 4px solid #b23fa1;}
4. Paparan akan menjadi seperti begini :
Klik Untuk Paparan Lebih Jelas
5. Preview & SAVE..
PANDUAN
✦ Warna BIRU --- > Adjust bahagian warna background
✦ Warna HIJAU --- > Adjust keluasan border
✦ Warna MERAH --- > Adjust bentuk & ketebalan border
" TRY & ERROR "






0 Bingkisan Kata: